『コメ欄』用カスタムCSS - L◯NE風 (ツイキャス) - OBSのブラウザでも使えます。
関連サイトの「kiiのメモ帳」で公開している『L◯NEの会話画面風のツイキャスコメ欄カスタムCSS (シンプル版)』ですが、
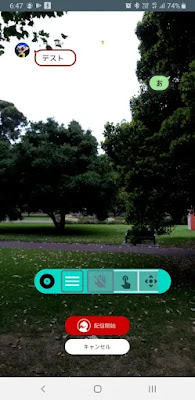
『コメ欄』のアプリ内表示モードでカメラ機能を使う場合に、吹き出しの背景に映る部分の画像が吹き出しの色と似ていると、コントラストの関係で吹き出し部と背景が同一化してしまうので、吹き出し部に囲いの線又は色付きの影のどちらかを追加で表示出来る様に変更してみました。
因みに以前のカスタムCSSでは、吹き出しの根元部は「◣」を使って再現していましたが、今回はカール付きで弧を描いているので少し再現度が向上しています。
このページの後方にある設定の部分で囲い線と影の他に、文字の大きさや色などをクリックでCSSをカスタマイズする事が出来ます。
カスタマイズ後はカスタムCSSの下にあるをクリックするとカスタムCSSがクリップボードにコピーされます。
囲いの枠線と影の例
次に吹き出しに囲い線/影を設定した場合のコメント欄のスクショを例のとして貼っておきます。
囲い線と影の色は設定で、違う色にする事が可能なのと、ユーザー名やユーザーIDなどの周りにも影を追加することが出来るので好みで設定してみて下さい。
囲い枠
設定の右下にある「閲覧コメントの囲い」、「枠主コメントの囲い」で「枠線色」左のチェックボタンを有効✅にすると吹き出しに囲い枠が表示されます。
枠線の幅も調節出来ますが、大きな数字設定すると吹き出しの口の部分がつぶれてしまうので小さめの数値をお勧めします。
影 (濃いめ)
✅「濃いめ」左のチェックボタンを有効にすると濃いめの影が表示されます。
[注] PC版のOBSで「影」を有効にする場合は、配信画面の解像度とスケーリングの設定によっては、吹き出しの根元部分に影がはみ出してしまう様なので、影の幅(量?)設定は実際の配信画面にて確認する事もお勧めします。
カスタムCSS LINE風 (コメ欄用)
/* Googleフォントの読み込み */ @import url("https://fonts.googleapis.com/css2?family=Yomogi&display=swap"); @font-face { font-family: 'Noto Color Emoji'; src: url(https://raw.githack.com/googlefonts/noto-emoji/main/fonts/NotoColorEmoji.ttf); } /* Generated by 『コメ欄』用カスタムCSS - L◯NE風 (ツイキャス) url: https://kiimemo.blogspot.com/2021/12/line-like-for-komme-lan.html */ /* テキストの影を無効化 */ body .tw-comment-item-body {
text-shadow: none !important; } .tw-comment-item-body {
flex: unset !important; /* 全てのコメントが同じ幅にならない設定 */
margin-top: 0.5em; } .tw-comment-item-comment br {
display: block !important; /* コメント内の改行の有効化 */
} /* ページ幅が320px以下の場合に表示させる横スクロールバー対策 */ ::-webkit-scrollbar {
height: 0; /* 横スクロールバーを表示させない */
} .tw-comment-window-page {
min-width: unset; /* 表示幅の最低値(320px)を無効化 */
} /* 枠主コメントを右寄せ */ .tw-comment-item:not([data-type=other]):not([data-type=mention]) {
clear: both;
float: right;
margin-left: auto; } /* 閲覧コメントは左寄せ (既定値) */ .tw-comment-item[data-type=other], .tw-comment-item[data-type=mention] {
clear: both; } .tw-comment-item:not([data-type=other]):not([data-type=mention]) { max-width: calc(100% - 10em) !important; /* 枠主コメントの幅の上限 */ } .tw-comment-item[data-type=other] .tw-comment-item-body, .tw-comment-item[data-type=mention] .tw-comment-item-body { max-width: calc(100% - 13em) !important; /* 閲覧コメントの幅の上限 */
margin-left: 10px; } /* 共通のコメント部の主な設定 */ .tw-comment-item-comment { position: relative; font-size: 20px !important;
letter-spacing: 0px; border-radius: 16px;
margin: 3px 0 !important;
padding: 3px 12px !important; font-weight: bold; font-style: normal; font-family: 'Hiragino Kaku Gothic ProN','Hiragino Sans','メイリオ','Meiryo',system-ui,-apple-system,BlinkMacSystemFont,'Noto Color Emoji',sans-serif'Yomogi', cursive, 'Noto Color Emoji'; /* Webフォントを指定 */ } /* 枠主コメント設定 */ .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-comment { background-color: #9DE694; color: #000000 !important; margin-right: 8px !important; border: 1px solid #a00000; drop-shadow: 0px 0px 5px #333333; /* style=2のURLで追加される影を上書き (枠主) */ text-shadow: none !important; } /* 閲覧コメント設定 */ .tw-comment-item[data-type=other] .tw-comment-item-comment, .tw-comment-item[data-type=mention] .tw-comment-item-comment { background-color: #ffffff; color: #000000 !important; border: 1px solid #a00000; drop-shadow: 0px 0px 5px #333333; /* style=2のURLで追加される影を上書き (閲覧) */ text-shadow: none !important; } .tw-comment-item-comment-hash { text-shadow: none !important; white-space: nowrap; } /* 吹き出し部を疑似要素(pseudo-element)として設定 */ /* 共通の吹き出し設定 */ .tw-comment-item-comment::before, .tw-comment-item-comment::after { content: ''; position: absolute; background-repeat: no-repeat;
background-position: center; height: 10px; width: 10px; font-size: 14px !important; text-shadow: none !important; /* style=2のURLで追加される影の無効化 */ top: -1px; } .tw-comment-item-comment::before { z-index: 1; } /* 枠主用吹き出し設定 */ .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-comment::before { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 48 48' style='transform: scaleX(-1)'%3E %3Cpath d='M36,48 h-10 v-4 c-8,-5 -22,-25 -22,-38 c6,5 30,16 40,16 h4 v15 z' fill='%239DE694'/%3E %3C/svg%3E"); filter: drop-shadow(0px 0px 5px #333333); right: -4px; } .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-comment::after { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 48 48' style='transform: scaleX(-1)'%3E %3Cpath d='M26,44 c-8,-5 -22,-25 -22,-38 c6,5 30,16 40,16' fill='none' stroke='%23ee8888' stroke-width='6'/%3E %3C/svg%3E"); right: -4px; z-index: 10; } /* 閲覧用吹き出し設定 */ .tw-comment-item[data-type=other] .tw-comment-item-comment::before, .tw-comment-item[data-type=mention] .tw-comment-item-comment::before { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 48 48'%3E%3Cpath d='M36,48 h-10 v-4 c-8,-5 -22,-25 -22,-38 c6,5 30,16 40,16 h4 v15 z' fill='%23ffffff'/%3E%3C/svg%3E"); filter: drop-shadow(0px 0px 5px #333333); left: -4px; } .tw-comment-item[data-type=other] .tw-comment-item-comment::after { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 48 48'%3E%3Cpath d='M26,44 c-8,-5 -22,-25 -22,-38 c6,5 30,16 40,16' fill='none' stroke='%23ee8888' stroke-width='6'/%3E%3C/svg%3E"); left: -4px; z-index: 10; } /* 閲覧側アイコン */ .tw-comment-item[data-type=other] .tw-comment-item-icon, .tw-comment-item[data-type=mention] .tw-comment-item-icon { display: unset !important;
margin-top: 18px;
margin-right: 0; } .tw-comment-item[data-type=other] .tw-comment-item-icon > img, .tw-comment-item[data-type=mention] .tw-comment-item-icon > img { height: 32px; width: 32px;
border-radius: 50%; } /* ユーザー情報の行 */ .tw-comment-item-info {
padding-bottom: 3px;
} .tw-comment-item-name-body {
overflow: visible !important; /* ユーザー情報が長い場合に省略されない様に設定 */ } .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-info {
display: none; /* 枠主のユーザー情報は表示しない */ } /* ユーザー名 */ .tw-comment-item-name { font-family: 'Noto Sans JP', sans-serif, 'Noto Color Emoji'; /* Webフォントを指定 */ } .tw-comment-item[data-type=other] .tw-comment-item-name, .tw-comment-item[data-type=mention] .tw-comment-item-name { display: none; font-size: 10px !important; color: #ffffff !important; } /* ユーザーID */ .tw-comment-item[data-type=other] .tw-comment-item-screen-id, .tw-comment-item[data-type=mention] .tw-comment-item-screen-id { display: unset !important;
font-size: 12px !important; color: #ffffff; text-shadow: none; } /* サポートの星 */ .tw-comment-item-star {
display: unset !important; height: 14px; } /* style=2のURLでユーザー名に追加される影を上書き */ .tw-comment-item-name { text-shadow: none !important;
} /* タイムスタンプ */ .tw-comment-item-date { display: unset !important;
color: #ffffff !important; font-size: 12px !important;
margin-top: -1.5em !important; height: 0; text-shadow: none; } .tw-comment-item[data-type=other] .tw-comment-item-date, .tw-comment-item[data-type=mention] .tw-comment-item-date {
float:right;
margin-right: 10.5em; /* 右に出る様に調節 */ } .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-date {
float:left;
margin-left: 10.5em; /* 左に出る様に調節 */ }
当サイト公開しているカスタムCSSを、ツイキャスの配信中にコメント欄を表示する目的で使う場合は問題ありませんが、コードの一部又は全体をそのままコピーして、まるで自分が作ったかの様に他のサイトで公開する事はくれぐれも控えて下さい。
当サイトのテキスト・画像の無断転載・複製を固く禁じます。 (https://kii-memo.blogspot.com/ & https://kiimemo.blogspot.com/)
設定 (Part-1)
: 下の設定はブラウザに一定期間保存される設定になっていますが、左のリセットボタンで既定値に初期化出来ます。 (設定を変えたら下のサンプルでチェック)
サンプル
下は配色を確認する為のサンプル表示になります。 (上の設定を変更するとサンプルの表示が更新されます。)
色以外の文字幅や改行幅などはこのページを表示しているブラウザの種類やバージョンによって微妙に異なる場合がある為、実際の表示は『コメ欄』や、OBSなどの実際に使う環境内で確認して下さい。
設定 (Part-2)
コメント横の余白: この空白設定はコメント欄の表示サイズにも影響されて下のサンプルとは表示が違ってくる為、実際の使用環境で表示を確認しながら調節して下さい。
em (①)
em (②)
注 上の「閲覧コメントの右の空白幅」の値が小さい場合、タイムスタンプがコメント欄の枠からはみ出てしまう場合があるので気を付けてください。
当サイト公開しているカスタムCSSを、ツイキャスの配信中にコメント欄を表示する目的で使う場合は問題ありませんが、コードの一部又は全体をそのままコピーして、まるで自分が作ったかの様に他のサイトで公開する事はくれぐれも控えて下さい。
当サイトのテキスト・画像の無断転載・複製を固く禁じます。 (https://kii-memo.blogspot.com/ & https://kiimemo.blogspot.com/)
影を吹き出しの下方向に表示する方法
このページで公開しているカスタムCSSは、背景の色が表示しているコメント欄の背景と明るさが近い場合の対処法として影が吹き出しの真後ろに表示される設定になっています。
「影を下方向にずらして表示出来ないか?」という要望があったので次に、このページでカスタマイズ出来るCSSの改良方法を次にメモしておきます。
1. 上の設定内の「閲覧コメントの囲い」と「枠主コメントの囲い」の「 影の色」のチェックボタンの選択を外した状態でカスタマイズしてCSSをコピー。
2. (Windowsならば「メモ帳」などの) テキストエディタを使って、コピーしたカスタムCSSに次のCSSを追加:
.tw-comment-item-comment {
box-shadow: 2px 7px #333333;
}
これで、吹き出しの下に#333333色の影が表示される様になります。
追加するCSSの2行目の「2px」で影の右方向への移動値、「7px」で下方向への移動値、「#333333」が影の色を設定しているので、好みで変更したCSSをカスタムCSSに追加してみて下さい (英数半角で入力する必要があります)。
又、影を半透明にしたい場合は「#333333」でなく、「rgba(51, 51, 51, 0.2)」といった値に変更すると、不透明値=0.2 (20%)で影が表示されます。
3. 又、これだけだと、アイコンとユーザー名の表示が吹き出しから少し隙間が空いてしまうのでコピーしたカスタムCSSに次の様な変更をすると良いかもしれません。
: :
/* 共通のコメント部の主な設定 */
.tw-comment-item-comment {
: :
margin: 3px 0 !important;
margin: 0 0 3px 0 !important;
: :
}
: :
.tw-comment-item[data-type=other] .tw-comment-item-icon {
: :
margin-right:0;
margin-right:-10px;
}
: :
4. テキストエディタを使って編集している場合は編集したカスタムCSSを『コメ欄』やOBSのブラウザにカスタムCSSとしてペーストします。
注:「kiiのメモ帳」で公開している『L〇NEの会話画面風のツイキャスコメ欄カスタムCSS』からコピーしたカスタムCSSに同様の変更を加えても吹き出し部に影を表示する事が出来ますが、囲い線の表示には対応していません。
更新履歴
| 「[OBS] コメントを逆の順番で表示 (ツイキャス/YouTube)」のツイキャス用のCSSを加えた際に枠主のコメントが左寄りで表示されてしまう不都合を修正。 | |
| フォントに「Hachi Maru Pop」を選択できなかった不都合を修正。恋衣なの(@c:koigoromonano)様指摘ありがとうございました。 | |
| [] | オンツイタグ追加によるCSSの更新。 タイムスタンプの設定を修正。 |
| [] | ユーザー名にもWebフォントが適用される仕様に変更。 |
| [] | 設定で選択したGoogleフォントが表示されなかった不都合を修正。 CSS内にサイト情報を追加。 |
| [] | ユーザー名と、ユーザーID、サポートの星/バッジの表示/非表示オプションを追加。 タイムスタンプをコメントの下に表示するオプションの追加。 カスタムCSSに「ページ幅が320px以下の場合に表示させる横スクロールバー対策」を追加。 |
| [] | アイコンの表示/非表示とサイズ調整を追加。 サポートの星/バッジの高さの調整を追加。 |
| [] | 閲覧ユーザー名の文字サイズが反映されない不都合を修正。 |
| [] | CSSフォント使用時のCSSに絵文字フォントの追加。 |
| [] | 吹き出しの囲いの種類を[なし]、[枠線]、[影]のいずれか1つ選択に変更 (複数選択不可) |
| [] | 吹き出しの根本の部分を微調整 (#2)。 閲覧コメントの根本の囲い設定用CSSの不都合を修正。 |
| [] | 枠主コメントの囲い影設定用CSSの不都合を修正。 |
| [] | 吹き出しの根本の部分を微調整 (#1)。 |
[宣伝]
『コメ欄』✚
オーバーレイ設定を使うとCSSでカスタマイズしたツイキャスのコメント欄をスマホ/タブレット画面上に表示出来ます。
ツイキャスの配信アプリの「スクリーン配信」を使うとスマホ/タブレット上でも、PCでのOBS配信などで良くある配信画面にコメント欄を埋め込んだ配信が可能になります。
キャスポケットツール
ツイキャスの閲覧・配信支援機能をいくつか収録したアプリ。
ツイキャスユーザーやライブ配信の検索、他のユーザーのサポート/サポーターの確認などが出来ます。