画飛彡 (SCR Cast): サポートページ

スマホの画面をローカルネットワークのWiFi経由でブラウザにミラー表示出来る無料アプリ
を作ってみました。

機能
ローカルネットワーク内であれば、「画飛彡」を使ってスマホ/タブレット画面をWebブラウザにミラー出来る無料アプリです。
音声と画像の転送にはWebRTCの機能を使っているので、ミラー画像を受け取る側では、アプリの簡易Webサーバーからダウンロード可能な、専用のHTMLクライアントページをブラウザで読み込む必要があります。
また、クライアントページをOBSのブラウザソースで読み込むとスマホ画面をOBS上に表示することも可能になります。
画飛彡 (SCR Cast)を使ってデバイスの画面をブラウザやOBSに表示する際の手順は別サイトの『メモ帳』でもメモにしてあるので参考にしてみて下さい。
- 画面をブラウザにミラーする方法
- 画面をOBSにミラーする方法
メイン画面
メイン画面上部の緑色の部分には、デバイスの画面共有の種類を選択するラジオボタン、画面共有を開始/停止する「 キャスト」ボタンがあります。
メイン画面下部のオレンジ色の部分には、「簡易Webサーバー」と「シグナリングサーバー」用の表示パネルがあり、このパネル左上のスイッチで2つのサーバーを(同時に)有効/無効に出来ます。
- 簡易Webサーバー: アプリの簡易Webサーバーからミラー画面の表示に必要なクライアントページを読み込む事が出来ます。
- シグナリングサーバー: クライアントページからの接続を受け入れて、ミラーリングに必要なWebRTCの設定を確立します。
設定画面
簡易Web & シグナリングサーバー
「簡易Web & シグナリングサーバー」では、簡易Webサーバーとシグナリングサーバーのポート番号を指定する事が出来ます。
※: 簡易Webサーバーとシグナリングサーバーのポート番号には違う値を指定する必要があり、同じ値を設定する事は出来ません。
キャスト画面設定
キャストが開始される際は「キャスト画面」が表示されますが、デフォルトでは画飛彡のアイコンが画面中央に表示されます。
- 「キャスト画面」の背景色は「背景色 設定カラーピッカー」、
- 「キャスト画面」の背景画像は「背景画像 設定画面」
でカスタマイズする事が出来ます。
背景色 設定カラーピッカー
設定画面の「キャスト画面設定」>「背景色」の右にある「編集」ボタンをタップすると「背景色 設定」カラーピッカーダイアログが開きます。
このカラーピッカーで選択した色が「キャスト画面」の背景色として保存されます。
背景画像 設定画面
「背景画像 設定」画面の上部には、ポートレート (縦向き) とランドスケープ (横向き) 時のプレビューが表示されます。
背景画像に設定出来る画像は、最近のOS仕様で、アプリのデータ領域に保存した画像のみを表示出来る仕様になっています。
画面の下部にある「アプリ内保存画像」にある、「インポート」ボタンをタップするとデバイスから画像をアプリのデータ領域にコピーする事が出来ます。
「アプリ内保存画像」にリストされる画像をタップすると背景画像が設定され、上のプレビューも更新されます。
- 選択を初期設定値に戻したい場合は、画面右上にある「画像をクリア」ボタンをタップします。
- 「アプリ内保存画像」にリストされている画像を長押しすると開くメニューから、コピーした画像を削除する事が出来ます。
接続設定
「画飛彡」からミラー画像を受信するには、ブラウザ上で「画飛彡」のサーバーのURLを指定して接続する必要があります。
「簡易Webサーバー」と「シグナリングサーバー」のURLに含まれるIPアドレスは、「画飛彡」がインストールされているデバイスのIPアドレスと同じである必要がある他、ポート値も「設定画面」で指定された値と同じである必要があります。
また、使っているネット環境によってはIPアドレスが定期的に変更される場合もあるので注意が必要になります。
設定方法 その1
設定方法「その1」では、クライントページをアプリの簡易Webサーバーから読み込む為、常に最新のIPアドレスとポート値が既定値として反映される仕様になっています。
- メイン画面下部にある「サーバー(Web+シグナル)」の左横にあるスイッチをオンにしてサーバーを有効にします。
- 「サーバー(Web+シグナル)」の右にある共有ボタン (
又は)
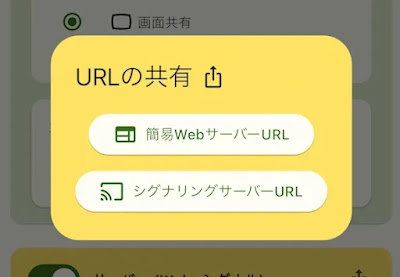
をタップして「URLの共有 」ダイアログを開きます。
[ iPhone/iPadの場合は「URLの共有 」]
(※: ステップ1でサーバーを有効にしないと共有ボタンが有効にならない場合があります。) - ダイアログ内にある「簡易WebサーバーURL」ボタンからURLをコピーしてミラー画像を表示したいデバイス上のブラウザでコピーしたURLを開きます。
- ブラウザで開いたクライアントページには既に「画飛彡」への接続に必要なURLが入力されているので、「画飛彡」でキャストを有効にした後であれば、クライアントページ上の「Connect」ボタンをクリックするとミラーリングが始まります。
注: 「画飛彡」の簡易WebサーバーのURLは「http://」で始まります。
「https://...」などと「s」が加わってしまうとエラーになるので気をつけてください。
一方で、シグナリングサーバーのURLは「ws://」で始まります。
設定方法 その2
「その2」はクライアントページをファイルに保存して使う方法で、何かしらの理由でIPアドレスが更新された場合やシグナリングサーバーのポート番号を更新した場合は、クライアントページで指定するURLを更新する必要があります。
- 専用のクライアントページをアプリの簡易Webサーバーからダウンロードしてファイルとして任意の場所に保存します。
- WebRTC対応のブラウザで保存したファイルを開いてクライアントページを表示します。
- 「画飛彡」が起動しているデバイスのIPアドレスとシグナリングサーバーのポート番号(規定値: 18060)をページに次のフォーマットで入力します:
ws://[IPアドレス]:[ポート]
- 「画飛彡」でサーバーとキャストを有効にした後に「Connect」ボタンをクリックするとミラーリングが開始されます。
接続時の操作
実際にデバイス画面のミラーを開始する時と、ミラー画像を受信する側のクライアントが接続する際には、OS毎に少し違う対応が必要になります。
iOS版「画飛彡」の場合
画面のキャスト開始時
クライアント接続時
iOS版では、クライアントがアプリのシグナリングサーバーに接続した際に、着信画面が表示されるので✔️ボタンをタップして接続を開始して下さい。
✔️ボタンをタップをしない場合は、アプリがバックグラウンド時に画面共有機能が停止します。
Android版「画飛彡」の場合
キャスト開始時
iOS版の画飛彡の場合は「 キャスト」をタップした際にいくつかの権限の確認ダイアログが表示されますが、「他のアプリの上に重ねて表示」画面が表示された場合は、リストから「画飛彡」のアイコンを探して、アプリの設定を有効にする必要があります。
Android 15以降と一部のAndroid 14だと、画面共有をアプリ一つだけに限定するか、デバイスの画面を共有するかの選択が追加になっている様です。
ダイアログの選択肢で「1つのアプリ」を選択すると、その次に表示されるダイアログでアプリを1つだけ選択する事ができます。 すると画面共有はそこで選択したアプリの画面だけに限定されます。
1つのアプリの画面だけに限らず、デバイスの画面を全て共有したい場合は「画面全体」を選択する必要があります。
関連メモ
関連サイトの『メモ帳』でも設定方法を紹介しています。
動作メモ
- ※:
現バージョンでは他アプリからの音声はクライアントページにミラーされません
他アプリからのスピーカー出力がクライアントページにミラーされる仕様になりました。- Android版はver. 0.0.3より他アプリのスピーカー出力音のミラーに対応しています。
- iOS版はver. 0.0.6より他アプリのスピーカー出力音のミラーに対応しています。
- 再接続時にクライアント側でミラー画像が表示されない場合は、クライアントページを再読み込みしてから再接続をしてみて下さい。
- 画面をミラー共有出来るのは同じローカルネットワーク内です。
- 学校・企業・団体などのイントラネット上での利用は、ネットワーク管理権限を持つ担当者又は団体から利用許可を得た上で利用して下さい。
更新履歴
| バージョン | 更新内容 | |
|---|---|---|
| Android | iOS | |
| ver. 0.0.14 |
※ このバージョンよりiOSは、iOS 15.0 以降がサポートの対象になります。
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.13 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.12 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.11 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.10 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.9 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.8 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.7 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.6 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.5 |
|
|
| ( 公開) | ( 公開) | |
| ver. 0.0.4 |
|
|
| ( 公開) | ||
| ver. 0.0.3 |
|
|
| ( 公開) | ||
| ver. 0.0.2 |
|
|
| ( 公開) | ||
| ver. 0.0.1 | Android 初回リリース | |
| ( 公開) | ||



























コメント
コメントを投稿